60-30-10 規則
在顏色的設計中,有一個60-30-10的規則,也就是有60%的顏色是主要色,30%的顏色為輔助色,10%為強調色,這樣的顏色配置可以讓整體介面更為和諧。
60-30-10 規則
主色(60%): 界面的基礎顏色,通常用於背景或主要元素。 盡量以較中性的顏色為主, 可以引發用戶所需的情感反應,並與品牌形象相符。
輔助色(30%): 用於次要的元素,如sideBar或其他需要區隔於主要區塊的地方。 可以和主色為互補色
強調色(10%): 用於強調特定元素,如通知、連結或行動按鈕。 強調色可以是鮮豔的顏色,以吸引用戶的注意力。
應用:
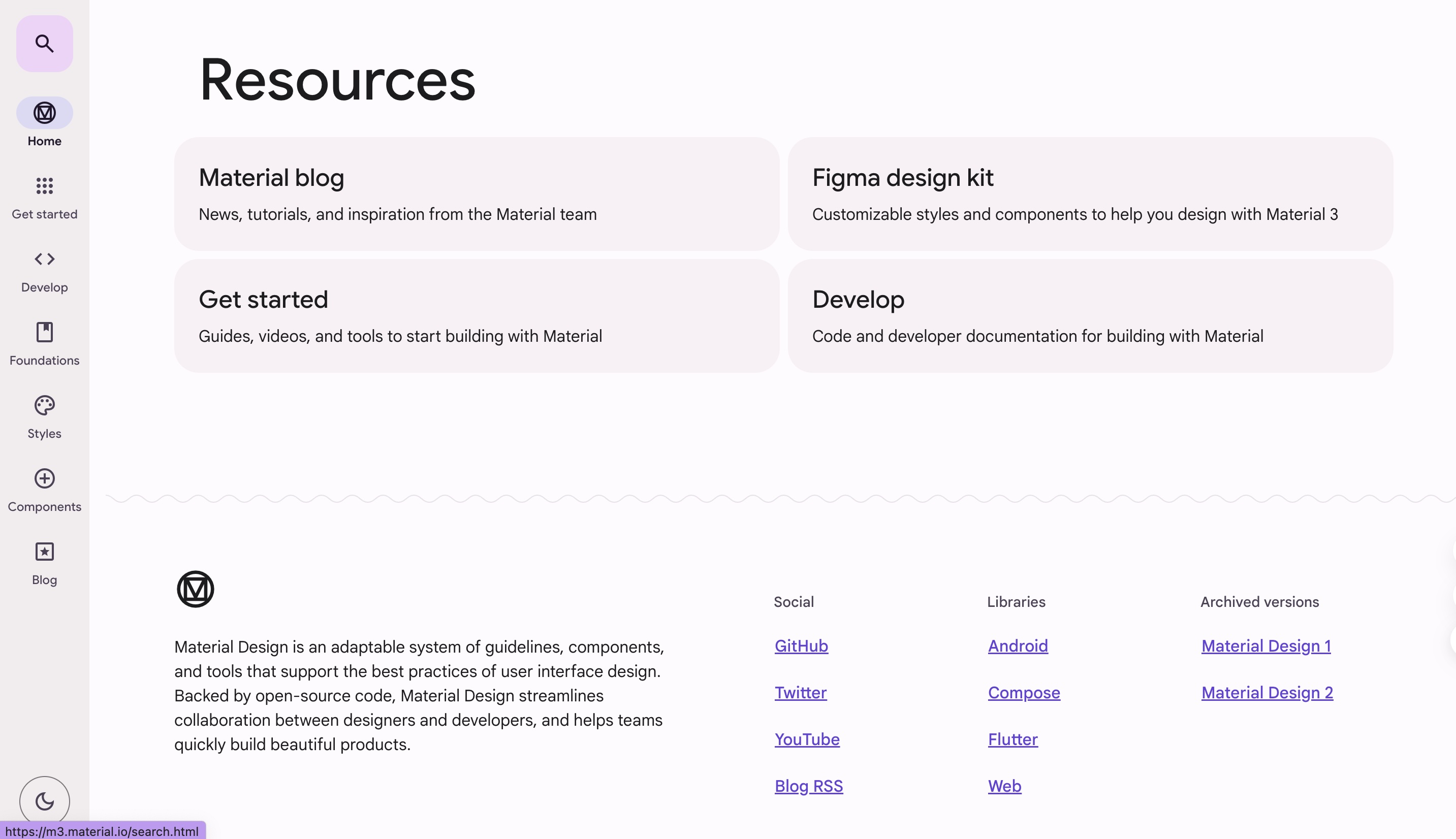
1. google
Google 的 Material Design:使用白色作為主色(60%),淺粉灰色作為輔色(30%),紫色作為點綴(10%)來突出按鈕和鏈接。這種組合創造了一個乾淨且直觀的界面。

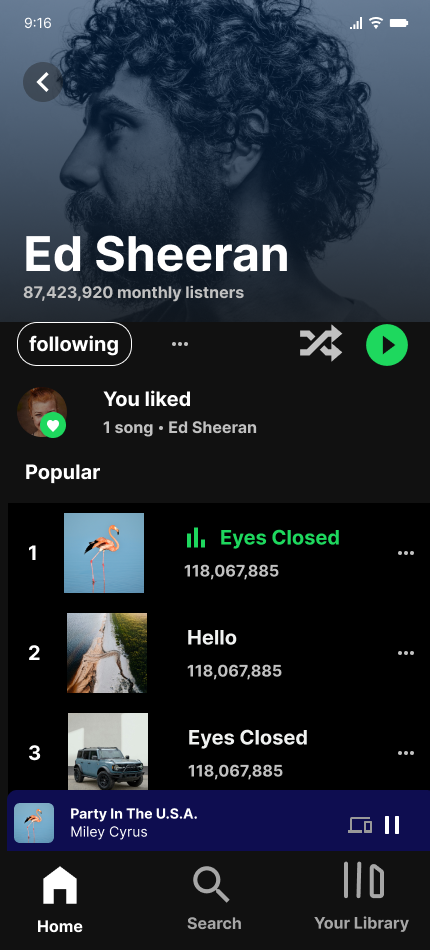
2. Spotify
Spotify 的深色主題:在這裡,黑色作為主色(60%),較深的灰色作為輔色(30%),鮮豔的綠色高亮(10%)用於關鍵功能,創造出視覺上引人注目但又功能性強的設計。

參考文章:
https://www.freecodecamp.org/news/the-60-30-10-rule-in-design/